추천 플러그인

- SNS 공유버튼을 쉽게 넣어주는 플러그인입니다.
- 하지만 카카오톡 공유버튼은 유료버전에서만 지원한다고 해서, 코드를 직접 삽입해보았습니다.
GeneratePress 무료 테마 SNS 공유 버튼 삽입
- SNS 공유 버튼 삽입에는 여러 방법이 있습니다. 플러그인도 있고 코드도 여러가지가 있는 듯합니다.
- 저는 아래 글을 참조하여 여러 시행착오 끝에 SNS 공유버튼을 삽입할 수 있었습니다.
- 아래 글에서도 자세히 설명되어 있지만 GeneratePress 무료 테마에서 SNS버튼을 삽입하는 방법만 설명하고자 합니다.

플러그인을 사용하지 않고 소셜 공유 버튼 추가하기 (네이버, 카카오톡) - 워드프레스 정보꾸러
워드프레스에서는 플러그인을 사용하여 쉽게 소셜 공유 버튼을 추가할 수 있습니다. 네이버나 카카오스토리로 공유하는 버튼을 추가하고 싶은 경우 Korea SNS 등을 사용할 수 있습니다. 플러그인
www.thewordcracker.com
워드프레스에서는 플러그인을 사용하여 쉽게 소셜 공유 버튼을 추가할 수 있습니다. 네이버나 카카오스토리로 공유하는 버튼을 추가하고 싶은 경우 Korea SNS 등을 사용할 수 있습니다. 플러그인을 사용하지 않고 네이버 공유 버튼을 표시하고 싶은 경우 아래의 내용을 참고해보세요.
- 아래 SNS 공유 버튼 코드를 복사하기 전에 SNS 로고를 다운 받아 업로드합니다.
- 그리고 해당 로고의 주소로 아래 노란색 표시한 부분을 수정해 줍니다.
- SNS 공유 버튼 코드를 복사하여 테마의 content-single.php 파일의 원하는 위치에 붙여넣기를 합니다.
(테마가 업데이트되면 사라지기 때문에 차일드 테마 폴더에 해당 파일을 복사하여 해주세요.) - 저는 타이틀 아래에 넣고자 해서 그림과 같이 * generate_after_entry_title hook. 뒤에 입력했습니다.
- 이미지의 위치는 내가 업로드한 로고 주소로 변경해주세요.

<!-- SNS 공유 버튼 -->
<div class="sns-go">
<ul>
<li>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url=' +encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" rel="nofollow"><img src="../images/naver.png" width="35px" height="35px" alt="네이버 블로그 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('http://band.us/plugin/share?body='+encodeURIComponent(document.title)+encodeURIComponent('\r\n')+encodeURIComponent(document.URL)+'&route='+encodeURIComponent(document.URL), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" target="_blank" alt="네이버 밴드에 공유하기" rel="nofollow"><img src="../images/band.png" width="35px" height="35px" alt='네이버 밴드에 공유하기'></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' +encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Facebook" rel="nofollow"><img src="../images/facebook.png" width="35px" height="35px" alt="페이스북 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20' +encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Twitter" rel="nofollow"><img src="../images/twitter-icon.png" width="35px" height="35px" alt="트위터 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://story.kakao.com/s/share?url=' +encodeURIComponent(document.URL), 'kakaostorysharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes, height=400,width=600');return false;" target="_blank" alt="Share on kakaostory" rel="nofollow"><img src="../images/kakao.png" width="35px" height="35px" alt="카카오스토리 공유하기"></a>
</li>
</ul>
</div>
참고) SNS 공유 버튼들을 나란히 배열하는 코드
외모 -> 사용자 정의 -> 추가CSS 에 아래 코드를 넣어주면 됩니다.
/* SNS 공유 */
.sns-go ul {
list-style-type: none;
margin: 40px 0 0 0;
padding: 0;
overflow: hidden;
}
.sns-go li {
float: left;
padding-right: 5px;
}
.sns-go img {
border-radius: 5px;
width: 35px;
}
.single .entry-content {
margin-top: 0.6em;
}카카오톡 공유 버튼 삽입
- 카카오톡 공유 버튼을 삽입하고자 한다면 아래 코드를 위 코드의 원하는 위치 </li> 뒤에 추가해주면 됩니다.
- 이미지 주소 설정도 동일합니다.
- 이후 카카오톡 API 설정 및 관련 코드 추가를 더 해줘야 합니다.
<li>
<a href="#" onclick="shareKatalk();"><img src="../images/kakaotalk.png" width="35px" height="35px" alt="카카오톡 공유하기"></a>
</li>- 그리고 다음 코드를 </body> 바로 앞에 추가합니다.
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<!-- 카카오톡 공유 JavaScript -->
<script>
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('JavaScript 키');
function shareKatalk() {
<!-- 카카오 Link 공유 API 사용-->
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>
JavaScript 키 받는 방법
카카오 개발자 페이지 (https://developers.kakao.com/)

로그인 -> 내 애플리케이션 -> 애플리케이션 추가하기 클릭

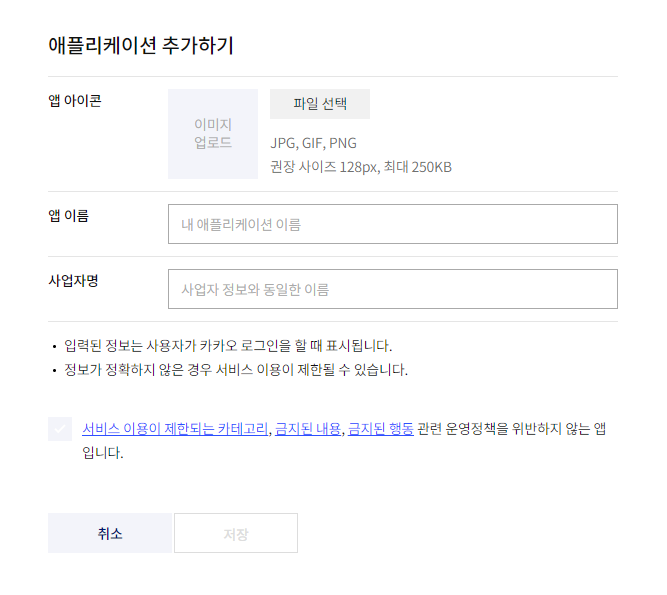
- 아이콘, 앱이름, 사업자명을 등록합니다.
- 아무렇게나 등록해도 문제없어서 저는 사이트로고, 워드프레스 등으로 입력했습니다.
- 저장하고 나면 아래와 같은 화면이 뜨는데 자바스크립트 키 옆의 문자를 복사하여 위 코드의 노란 부분에 붙여넣기합니다.

- 마지막으로 카카오톡 공유를 활성화 하기 위해서는 플랫폼을 을 클릭해 웹 부분에 사이트 도메인을 추가해야합니다.
'워드프레스 > Generate press 무료 테마' 카테고리의 다른 글
| GeneratePress 테마 특성 이미지 제거와 요약글 길이 조절하기 (0) | 2024.06.18 |
|---|---|
| GeneratePress에서 Read More, previous, next 문구 변경하기 (1) | 2024.06.14 |
| GeneratePress 제목 스타일 지정하기 (0) | 2024.06.11 |
| Generatepress 테마 글쓴이,태그,카테고리 삭제 제거 숨기기 (0) | 2024.04.11 |
| GeneratePress 테마 둘러보기 (0) | 2024.04.09 |