Notion 노션 관계형 데이터베이스와 롤업
- 노션
- 2024. 4. 26.

노션 관계형 데이터베이스
- 노션에서는 서로 다른 데이터베이스끼리 연결하여 각 데이터베이스에 있는 특정 열의 데이터를 페이지 형태로 가져오는 기능이 있습니다. 이 기능이 바로 노션 관계형 데이터베이스라고 합니다.
- 관계형 속성으로 묶으면 각각의 데이터베이스에 자동으로 나타납니다.
- 두개의 데이터베이스가 관계형으로 묶이면 아래와 같은 속성으로 표시됩니다.

양방향 관계형
- 관계형은 기본적으로 일방향입니다. 하지만 양방향 동기화도 가능합니다.
- 양방향 관계형에서는 내용을 편집하면 양쪽 데이터베이스에 적용됩니다. 예를 들어, A 데이터베이스의 관계형 열에 고객을 추가하면, 해당 변경 사항이 B 데이터베이스에도 반영됩니다.
- 양방향으로 관계형을 연결하고자 한다면 B에 표시 옆 파란 버튼을 활성화 시키면 됩니다. 미리보기에서 화살표가 양쪽으로 생기는 것을 확인할 수 있습니다.

관계형 생성하는 방법
- 데이터베이스에서 +버튼을 눌러 속성을 추가합니다.
- 속성 유형으로 관계형을 선택


- 원하는 데이터베이스를 검색해서 선택할 수 있습니다.
- 연결이 되었다면, 연결된 데이터베이스에서 가져오고 싶은 속성을 선택합니다.

- 속성을 설정하고나면 아래와 같이 연결된 것을 확인할 수 있습니다.

- 페이지가 서로 떨어져 있더라도 연결하여 내용을 볼 수 있는 유용한 기능입니다.
관계형 데이터베이스 롤업 기능
- 관계형 데이터베이스로 데이터베이스를 연결하고 다른 데이터를 끌어오고 싶다면 롤업기능을 이용하면 됩니다.
- 롤업을 사용하면 데이터베이스 관계형 속성을 바탕으로 데이터를 집계할 수 있습니다.
롤업 속성 사용 방법
- 아래와 같이 서로 연결되어 있는 데이터베이스가 있습니다.

- A에 B의 숫자를 끌어오고 싶어서 A에 롤업 속성을 생성합니다.



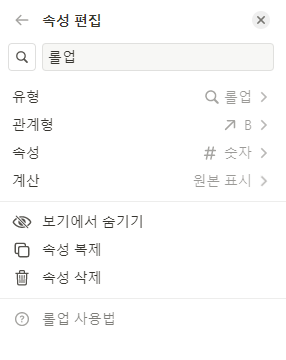
- 롤업에 B 데이터베이스 숫자를 끌어오기위해 속성을 오른쪽과 같이 설정합니다.

- 그럼 관계형에 연결된 페이지의 내용대로 숫자가 자동 입력된 것을 볼 수 있습니다.
- 아래 롤업 유형을 잘 이용하면 합계, 평균 등으로 표시할 수도 있습니다.
- 열 아래의 계산버튼(데이터베이스 요약기능)을 활용하면 한 열의 합계, 평균, 값 개수 카운트 등도 가능합니다.
롤업 유형
일반 속성
- 원본 표시 : 연결된 모든 페이지를 하나의 셀에 표시합니다. 관계형 속성과 같은 내용을 나타냅니다.
- 고유한 값 표시 : 연결된 모든 페이지의 고유한 속성값을 중복 없이 나타냅니다.
- 모두 세기 : 연결된 모든 페이지에서 선택한 속성의 값 개수를 나타냅니다.
- 중복 제외 모두 세기 : 연결된 모든 페이지에서 선택한 속성의 값 개수를 중복 없이 나타냅니다.
- 빈 값 세기 : 결된 모든 페이지 중 선택한 속성이 비어있는 페이지의 개수를 계산합니다. 예를 들어, 고객의 구매 품목 중 가격 속성을 롤업했을 때, 1개 품목의 가격이 비어있다면 롤업 열에 1이 나타납니다.
- 비어 있지 않은 값 세기 : 연결된 모든 페이지 중 선택한 속성이 비어있지 않은 페이지의 개수를 표시합니다.
- 빈 값 세기(%) : 연결된 모든 페이지 중 선택한 속성이 비어있는 페이지의 개수를 백분율로 표시합니다.
- 비어 있지 않은 값 세기(%) : 연결된 모든 페이지 중 선택한 속성이 비어있지 않은 페이지의 개수를 백분율로 표시합니다.
숫자 속성
- 합계 : 연결된 숫자 속성값의 합계를 표시합니다(위 예시의 경우입니다).
- 평균 : 연결된 숫자 속성값의 평균을 표시합니다.
- 중앙값 : 연결된 숫자 속성값의 중앙값을 표시합니다.
- 최소 : 연결된 숫자 속성값 중 최솟값을 표시합니다.
- 최대 : 연결된 숫자 속성값 중 최댓값을 표시합니다.
- 범위 : 연결된 숫자 속성값 중 최솟값과 최댓값 사이의 범위를 표시합니다(최댓값 - 최솟값).
날짜 속성
- 가장 이른 날짜 : 연결된 모든 페이지의 날짜 속성에서 가장 이른 날짜/시간을 표시합니다.
- 최근 날짜 : 연결된 모든 페이지의 날짜 속성에서 가장 최근 날짜/시간을 표시합니다.
- 날짜 범위 : 연결된 모든 페이지의 날짜 속성에서 가장 이른 날짜와 가장 최근 날짜 사이의 기간을 표시합니다.
참고 : 노션 도움말 https://www.notion.so/ko-kr/help/relations-and-rollups
관계형과 롤업 – Notion (노션) 도움말 센터
다른 표에 있는 데이터끼리 서로 연결하고 싶은 적이 있으셨나요? 잘 찾아오셨어요! Notion의 관계형 속성은 서로 다른 데이터베이스에 있는 항목 간의 관계를 나타내도록 고안되었답니다 🛠
www.notion.so
'노션' 카테고리의 다른 글
| 노션 주가지수 기록 템플릿 (0) | 2024.04.30 |
|---|---|
| Notion 노션 공유와 협업(+권한 설정) (0) | 2024.04.29 |
| Notion 노션 데이터베이스 기본 템플릿 설정 방법 (0) | 2024.04.25 |
| Notion 노션 진행률 표시 방법 (0) | 2024.04.19 |
| Notion 노션 데이터베이스 수식 이해 (0) | 2024.04.18 |