Notion 노션 진행률 표시 방법
- 노션
- 2024. 4. 19.

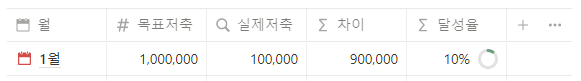
노션 데이터베이스는 진행률을 표시할 수 있습니다.
노션 자체 기능으로 진행률 표시



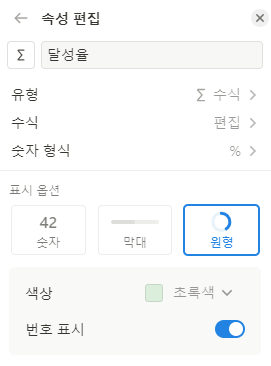
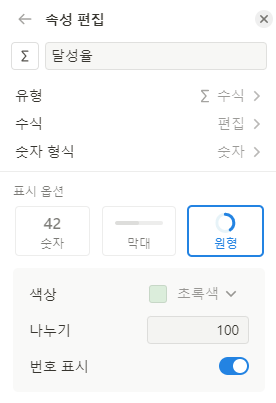
- 데이터베이스에서 열 속성을 '수식' 또는 '숫자'로 설정하면 표시 옵션에서 숫자 표시, 가로 막대형 진행률, 원형 진행률의 3가지 표시 옵션을 선택할 수 있습니다.
- 색상도 자유롭게 선택할 수 있고, 숫자 형식에 따라 %로 표시하거나 달성 개수로 표시도 가능합니다.
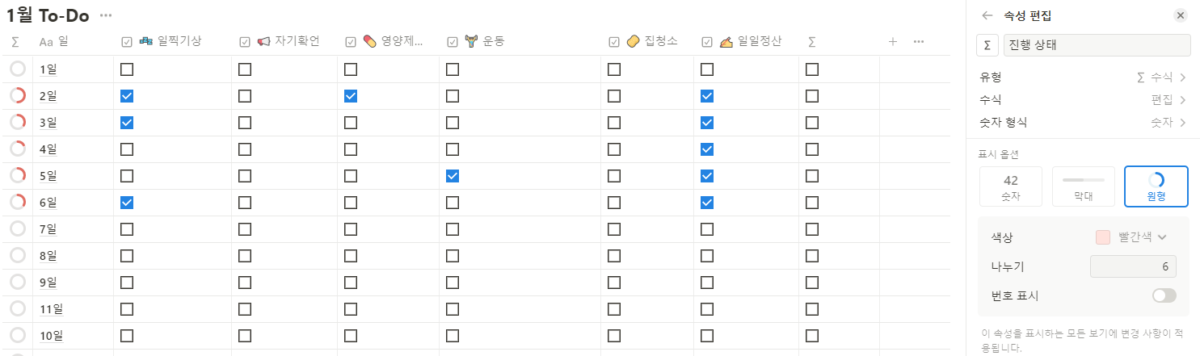
- 숫자로 선택하여 나누기의 숫자를 조절하면 2/4, 1/6 등의 표시도 가능합니다.(아래 습관 트래커 템플릿 참고)

toNumber(prop("✍️ 일일정산")) + toNumber(prop("📢 자기확언")) + toNumber(prop("💤 일찍기상")) + toNumber(prop("💊 영양제먹기")) + toNumber(prop("🧽 집청소")) + toNumber(prop("🏋♀️ 운동"))
- 체크박스를 숫자로 카운팅하도록 수식을 걸어 6개 체크박스의 진행도를 표시할 수 있게 한 수식입니다.
- 나누기가 6개로 되어있음을 볼 수 있습니다.
수식으로 커스텀 노션 진행률 표시
노션은 수식을 이용하여 아래와 같이 원하는 형태의 진행률 표시를 할 수 있습니다.
① 숫자 형식으로 속성명을 '진행'으로 만듭니다.
② 숫자 형식으로 속성명을 '목표'를 만듭니다.
③ 수식 속성열을 생성하여 아래 수식을 적용해 '진행'과 '목표' 을 이용해 '진행률'을 표시합니다.

진행률 수식
if(prop("진행") / prop("목표") >= 1, "Done", slice("●●●●●●●●●●", 0, floor(prop("진행") / prop("목표") * 10)) + slice("○○○○○○○○○○", 0, ceil(10 - prop("진행") / prop("목표") * 10)) + " " + format(floor(prop("진행") / prop("목표") * 100)) + "%")
진행률 수식의 이해
- prop(column) : column 속성 값 ex) prop("진행")
- slice(text, start, end) : text 문자열에서 [start, end] 구간을 잘라서 가져옵니다. 인덱스는 0 부터 시작
- floor(number) : number 보다 작거나 같은 수 중 가장 큰 정수를 표시합니다(내림. ex) floor(3.2) = 3
- ceil(number) : number 보다 크거나 같은 수 중 가장 작은 정수를 표시합니다(올림). ex) ceil(4.1) = 5
- format(value) : value 값을 문자열 형식으로 변환합니다.
진행률 수식 참고 자료
'노션' 카테고리의 다른 글
| Notion 노션 관계형 데이터베이스와 롤업 (0) | 2024.04.26 |
|---|---|
| Notion 노션 데이터베이스 기본 템플릿 설정 방법 (0) | 2024.04.25 |
| Notion 노션 데이터베이스 수식 이해 (0) | 2024.04.18 |
| Notion 노션 데이터베이스 및 View (0) | 2024.04.17 |
| Notion 노션 단축키 (0) | 2024.04.16 |